Dfx 0.7.7 Changes
Jul 15, 2021
The SDK team has an upcoming release canidate for
DFX_VERSION=0.7.7 sh -ci "$(curl -fsSL https://sdk.dfinity.org/install.sh)"
Type Inference Update
This is the main change I want to address. Starting with
import { hello } from '../declarations/hello';
and your IDE (tested in VSCode and JetBrains) will know your full service, with tab completion and the ability to infer return types from calls to your API.

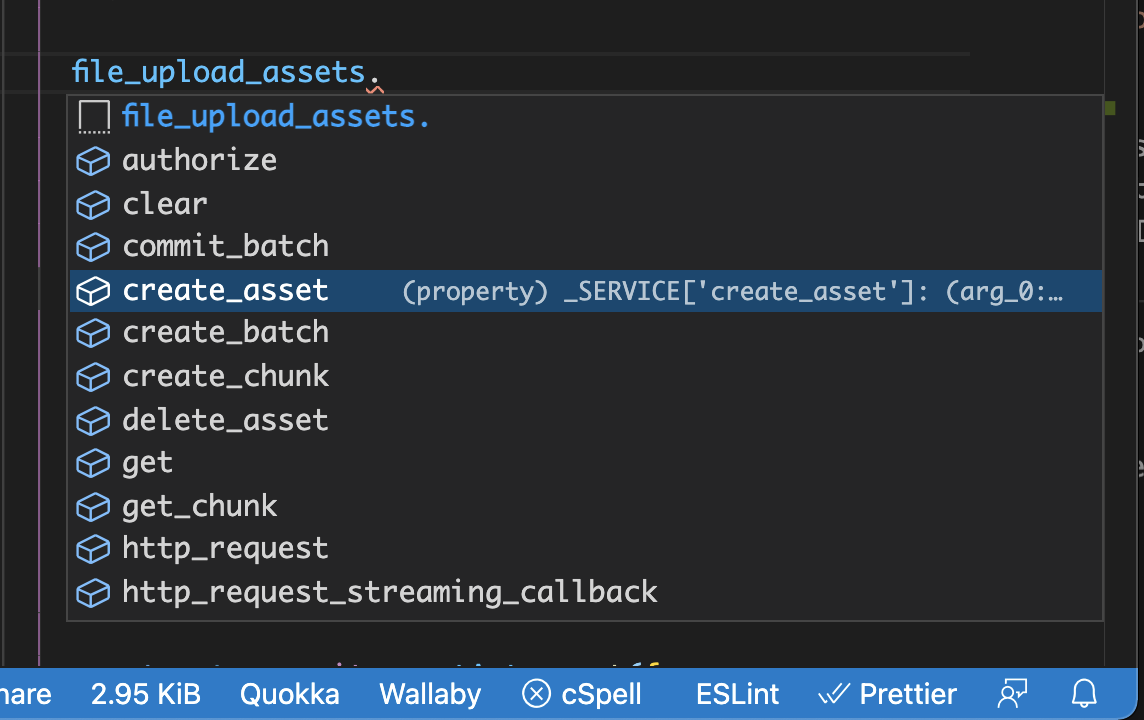
Example of IntelliSense for an asset canister's service methods
These methods will allow frontend developers to interact nicely with the interface, and even know all the detail of what their return types will look like while working in the code. It's even more powerful in TypeScript applications!
To make this possible, there are some changes to the codegen that we will create for you.
Change to index file
Previously, under
Here's what that file will look like now, for a
import { Actor, HttpAgent } from "@dfinity/agent";
// Imports candid interface
import { idlFactory } from './hello.did.js';
// CANISTER_ID is replaced by webpack based on node enviroment
export const canisterId = process.env.HELLO_CANISTER_ID;
/**
*
* @param {string | Principal} canisterId Canister ID of Agent
* @param {{agentOptions?: import("@dfinity/agent").HttpAgentOptions; actorOptions?: import("@dfinity/agent").ActorConfig}} [options]
* @return {import("@dfinity/agent").ActorSubclass<import("./hello.did.js")._SERVICE>}
*/
export const createActor = (canisterId, options) => {
const agent = new HttpAgent({ ...options?.agentOptions });
// Fetch root key for certificate validation during development
if(process.env.NODE_ENV !== "production") agent.fetchRootKey();
// Creates an actor with using the candid interface and the HttpAgent
return Actor.createActor(idlFactory, {
agent,
canisterId,
...options?.actorOptions,
});
};
/**
* A ready-to-use agent for the hello canister
* @type {import("@dfinity/agent").ActorSubclass<import("./hello.did.js")._SERVICE>}
*/
export const hello = createActor(canisterId);
Previously, we exported the IDL, a hardcoded
If you have used recent versions of
The return type of createActor is an
Speaking of the
TypeScript Declaration Changes
- The
<canister-name>.d.ts file has been renamed to<canister-name>.did.d.ts .
This change was suggested on our forum. The types are in reference to the IDL interface from
Additionally, we have updated
Changes to dfx new
To accommodate these changes, we have made some changes to the
Copying the declarations
This is a pattern that I personally now recommend - committing your codegen files to your source code. It's how we operated for the Cycles Wallet, Internet Identity, and other internal projects on an ad-hoc basis, and it turned out to be the only reliable way to support type inferenece without fragile path references in
In the new
"copy:types": "rsync -avr .dfx/$(echo ${DFX_NETWORK:-'**'})/canisters/** --exclude='assets/' --exclude='idl/' --exclude='*.wasm' --delete src/declarations"
This script copies the contents of your canisters in
From that point on, you'll be able to import directly from
The
Note: more details about syncing in the migrating section
Webpack dev server
At last, give you a pleasantly-configured dev server set up out of the box.
Changes to your
Migrating your project
If you have an existing project, you may need to make some adjustments when upgrading to 0.7.7+.
As I've mentioned, we are moving toward a pattern of development where the generated files no longer live in
Environment variables
If it is difficult or not worthwhile for you to use the webpack config that we provide in the
- Identifying canister ids. The output no longer hardcodes the canister ids into JavaScript, so you will need to provide that code using your own strategy.
- If you are u